Cela fait maintenant plus de 6 ans que j'utilise Prettier, à la fois dans mes projets personnels, mais également dans des projets professionnels chez mes clients.
Si vous ne connaissez pas Prettier, il s'agit d'un outil de formatage de code écrit en JavaScript qui permet de reformater automatiquement votre code afin de respecter des conventions de mise en forme telles que l'indentation, les espaces entre les caractères, les retours à la ligne...
Par exemple, si je lance Prettier sur le code suivant (volontairement illisible):
const array1 = [1, 2,3,4 ]; // Sums all values in arrayconst initialValue= 0 ; const sumWithInitial = array1 .reduce((accumulator,currentValue)=>accumulator + currentValue,initialValue);Mon code est transformé en quelque-chose de beaucoup plus agréable à lire:
const array1 = [1, 2, 3, 4];// Sums all values in arrayconst initialValue = 0;const sumWithInitial = array1.reduce( (accumulator, currentValue) => accumulator + currentValue, initialValue);Vous pouvez tester Prettier directement en ligne dans leur Playground
Bref, j'utilise Prettier dans tous mes projets, et franchement je l'adore pour plein de raisons:
- Il fonctionne nativement avec beaucoup de langages et frameworks, qui sont automatiquement détectés à partir de leur extension (par exemple les fichiers
.md,.vue,.scss) - On peut le customiser, mais aussi le faire fonctionner directement avec les options par défaut
- Il correspond bien à la philosophie d'Unix "Do One Thing and Do It Well": Prettier ne s'occupe que de la mise en forme mais le fait très bien
- Il s'intègre à tous les IDE grâce à des extensions ou plugins
En revanche, un des gros points noirs pour moi est que sa mise en place peut facilement devenir un parcours du combattant.
Pendant plusieurs années, à chaque fois que je voulais mettre Prettier en place sur un projet (que ce soit un nouveau projet ou une codebase existante), je me suis posé les mêmes questions:
- Où dois-je ranger ma configuration ? Quel est le format attendu ?
- Comment lancer le formatage ? Faut-il que je rajoute des scripts à mon
package.jsonpour lancer le formatage plus facilement ? - Comment je fais si je veux aussi utiliser ESLint sans que les deux se marchent dessus ?
- Comment faire pour m'assurer que les autres développeurs du projet ne poussent pas du code non formatté ?
Et à chaque fois, même galère: je suis allé lire les pages de documentation des différents outils, j'ai lu des tutoriels pourris qui donnaient des indications obsolètes, j'ai fouillé dans mes anciens projets pour retrouver comment j'avais fait…
A force de perdre une ou deux heures à chaque fois, j'ai commencé à me faire un petit guide étape par étape, juste pour mon usage personnel.
Cela fait maintenant 3 ans que j'ai commencé ce guide et que je le peaufine, et je me suis dit que ça serait sympa de partager ça ici, histoire que tout le monde en profite. Les outils cités évoluent pas mal au cours du temps, c'est pourquoi je m'efforce de garder ce guide à jour. Ma dernière mise à jour date de 2024 !
Étape 1: Installation
L'installation de Prettier est très simple, elle se fait en une commande.
Comme vous pouvez le voir, je vous donne à chaque fois la commande
npmet la commandeyarn, choisissez celle qui correspond à l'outil que vous utilisez pour gérer vos dépendances !
# Avec npmnpm i -D prettier# Avec Yarnyarn add -D prettierÉtape 2: Configuration
Maintenant que Prettier est installé, on peut le configurer. La configuration consiste à régler chaque option avec la valeur de notre choix.
N.B: Cette étape est complètement optionnelle ! En effet, Prettier est pré-configuré avec des options par défaut qui vous conviennent peut-être très bien. Dans ce cas, passez à l'étape 3.
Pour ajouter vos propres options, créez un nouveau fichier .prettierrc.js à la racine de votre projet, et ajoutez vos options en utilisant le format suivant :
module.exports = { tabWidth: 4, singleQuote: true,};Vous pouvez trouver la liste de toutes les options disponibles ici. Le nom de chaque option doit être celui de la case "API Override".
Bonus: réutiliser une config existante
Pour mes projets personnels, j'utilise toujours les mêmes options, qui sont celles par défaut, plus :
- Des guillemets simples (
') au lieu de guillemets doubles (") - Longueur maximale de ligne de 120 au lieu de 80
- Une taille d'indentation de 2 espaces
- D'autres options un peu spécifiques pour les fichiers
.vue
Si vous voulez utiliser ma config au lieu de celle par défaut, c'est très simple, au lieu de créer votre propre config Prettier, ajoutez une petite ligne à votre package.json avec cette commande:
npm pkg set prettier="@bokub/prettier-config"Ensuite, installez ma configuration comme ceci:
# Avec npmnpm i -D @bokub/prettier-config# Avec Yarnyarn add -D @bokub/prettier-configEt voilà, c'est aussi simple que ça !
Étape 3: Formater le code existant
C'est bon, Prettier est correctement installé et configuré. La première chose à faire est de formater tout le code déjà existant afin de partir sur de bonnes bases.
Pour cela, rien de plus simple, il suffit de lancer la commande suivante:
npx prettier --write .Voilà, si tout se passe bien, votre codebase est maintenant conforme au format Prettier que vous avez configuré à l'étape 2.
Si vous voulez, vous pouvez ajouter cette commande à un script npm, mais à mon avis, ce n'est pas nécessaire car on peut faire bien mieux: l'automatiser !
Étape 4: Mise en place d'un git hook (optionnel)
Exécuter la commande de l'étape précédente est relativement simple, mais il faut penser à la lancer à chaque fois qu'on s'apprête à commit du code. Les risques d'étourderie sont élevés, mais il y a un autre inconvénient: la commande va prendre de plus en plus de temps au fur et à mesure que la codebase va grandir (plus de code nécessite forcement plus de temps pour être formaté).
Alors comment être sûr que votre code est toujours formaté par toutes les personnes travaillant sur le projet, sans ralentir le flux de développement ? Utilisez un git hook !
En utilisant husky et lint-staged, vous pouvez installer un git hook sur les machines de tous les développeurs qui travaillent sur votre projet. Ce hook va automatiquement lancer Prettier sur tous les fichiers modifiés (et pas un de plus) à chaque fois que la commande git commit est lancée.
L'installation peut être un peu longue si vous lisez toute la documentation, mais je vous ai fait un résumé des commandes à lancer pour tout mettre en place en un clin d'oeil 😉
Commencez par installer les modules husky et lint-staged :
# Avec npmnpm i -D husky lint-staged# Avec yarnyarn add -D husky lint-stagedEnsuite, ajoutez un git hook et configurez lint-staged pour lancer Prettier sur les fichiers modifiés :
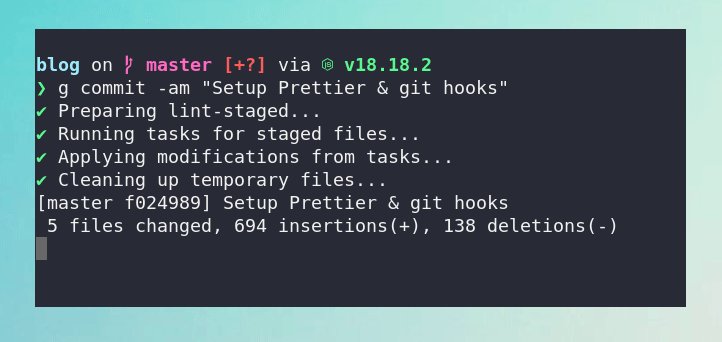
npx husky initecho "npx lint-staged --concurrent false" > .husky/pre-commitnpm pkg set "lint-staged.*"="prettier --write --ignore-unknown"Une fois le hook installé, vous verrez un message similaire à chaque fois que vous lancerez un git commit:
Si un autre développeur arrive sur votre projet, le simple fait de lancer npm install ou yarn installera le hook sur sa machine, et il verra donc le même type de message lorsqu'il lancera un git commit.
Étape 5: Intégration avec ESLint (optionnel)
Contrairement à Prettier, ESLint n'est pas un formateur mais un linter: il permet de détecter des mauvaises pratiques et des potentielles erreurs dans votre code. Les deux outils étant complémentaires, il est assez courant de travailler sur des projets qui utilisent les deux outils à la fois.
Je ne vais pas vous expliquer comment configurer ESLint dans votre projet, mais je vais vous montrer comment faire en sorte qu'ils s'intègrent bien l'un avec l'autre, pour éviter les conflits entre des règles qui peuvent parfois être contradictoires.
Commencez par installer les dépendances suivantes:
# Avec npmnpm i -D eslint-config-prettier eslint-plugin-prettier# Avec yarnyarn add -D eslint-config-prettier eslint-plugin-prettierEnsuite, modifiez votre configuration ESLint comme ceci:
- Ajoutez
"prettier"à la liste des "plugins". - Ajoutez
"plugin:prettier/recommended"à la fin de la liste des "extends". - Bonus (optionnel): vous pouvez régler le niveau d'erreur des règles Prettier à "warn" en ajoutant une nouvelle règle, comme vous pouvez le voir dans mon exemple ci-dessous:
{ "plugins": ["prettier"], "extends": ["<some-config>", "plugin:prettier/recommended"], "rules": { "prettier/prettier": "warn" }}Enfin, si vous avez installé le git hook de l'étape précédente, vous pouvez rajouter une étape ESLint à lancer automatiquement à chaque commit. Pour cela, rien de plus simple, lancez la commande suivante (pensez à adapter les extensions de fichier concernés si besoin):
npm pkg set "lint-staged[*.{js,ts,vue}]"="eslint --fix"Conclusion
Et voilà, en suivant ce guide, vous devriez être capable de mettre Prettier en place rapidement sur n'importe lequel de vos projets.
Si vous préférez, j'ai écrit une version condensée de tout cet article, disponible dans mon repo GitHub dédié.
En espérant que ça puisse vous servir ! 👍